–Т–ї–Є—П–љ–Є–µ –≤–љ—Г—В—А–µ–љ–љ–µ–є –њ–µ—А–µ–ї–Є–љ–Ї–Њ–≤–Ї–Є —Б–∞–є—В–∞ –љ–∞ –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—О
–Т–µ—Б—М –Ш–љ—В–µ—А–љ–µ—В —Б–Њ—Б—В–Њ–Є—В –Є–Ј —Б—Б—Л–ї–Њ–Ї. –Ы—О–і–Є –њ–µ—А–µ—Е–Њ–і—П—В –њ–Њ —Б—Б—Л–ї–Ї–∞–Љ, —З—В–Њ–±—Л —Г–Ј–љ–∞—В—М –±–Њ–ї—М—И–µ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є. –°–∞–Љ–Є –њ–Њ–Є—Б–Ї–Њ–≤—Л–µ —Б–Є—Б—В–µ–Љ—Л –њ–Њ–і–∞—О—В –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –њ—А–Њ—Б—В–Њ –≤ –≤–Є–і–µ –њ–µ—А–µ—З–љ—П —Б—Б—Л–ї–Њ–Ї. –Я–Њ—Н—В–Њ–Љ—Г, –µ—Б–ї–Є –љ–µ –±—Л–ї–Њ –±—Л —Б—Б—Л–ї–Њ–Ї, —В–Њ –љ–µ –±—Л–ї–Њ –±—Л –Є –Ш–љ—В–µ—А–љ–µ—В–∞. –Я–Њ—Н—В–Њ–Љ—Г –њ–Њ–Є—Б–Ї–Њ–≤—Л–µ —Б–Є—Б—В–µ–Љ—Л –Њ—З–µ–љ—М «–ї—О–±—П—В» –Ї–Њ–≥–і–∞ –≤ —В–µ–Ї—Б—В–µ —Б—В–∞—В–µ–є —Б–Њ–і–µ—А–ґ–∞—В—М—Б—П —Б—Б—Л–ї–Ї–Є –љ–∞ –і—А—Г–≥–Є–µ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞. –•–Њ—А–Њ—И–Є–є –њ—А–Є–Љ–µ—А –љ–µ–њ–ї–Њ—Е–Њ–є –≤–љ—Г—В—А–µ–љ–љ–µ–є –њ–µ—А–µ–ї–Є–љ–Ї–Њ–≤–Ї–Є – —Б–∞–є—В –Т–Є–Ї–Є–њ–µ–і–Є–Є. –°—В—А–∞–љ–Є—Ж—Л –Т–Є–Ї–Є–њ–µ–і–Є–Є –Њ—З–µ–љ—М —З–∞—Б—В–Њ —Б—Б—Л–ї–∞—О—В—Б—П –Њ–і–љ–∞ –љ–∞ –і—А—Г–≥—Г—О –њ—А—П–Љ–Њ –Є–Ј —В–µ–Ї—Б—В–∞ —Б—В–∞—В–µ–є.
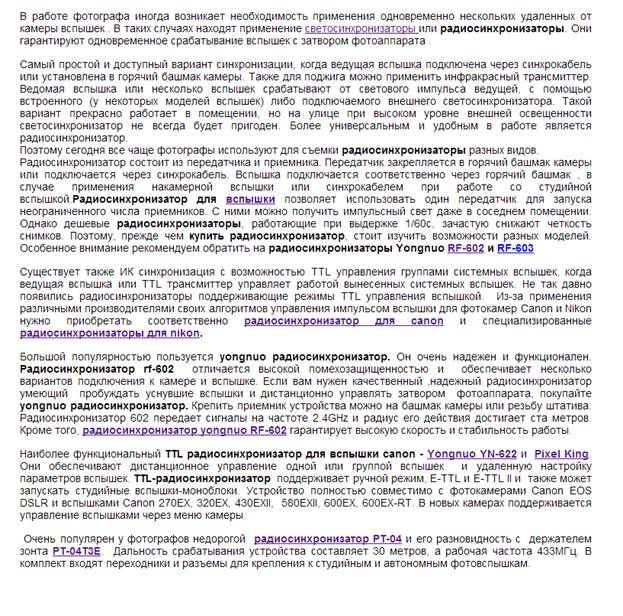
–Я—А–Є–Љ–µ—А –њ–µ—А–µ–ї–Є–љ–Ї–Њ–≤–Ї–Є —Б—В—А–∞–љ–Є—Ж –Є–Ј —В–µ–Ї—Б—В–∞ —Б—В–∞—В—М–Є (—Б—Б—Л–ї–Ї–Є –њ–Њ–і—Б–≤–µ—З–µ–љ—Л —Ж–≤–µ—В–Њ–Љ)
–Я—А–Є–Љ–µ—А –њ—А–∞–≤–Є–ї—М–љ–Њ –њ—А–Њ–њ–Є—Б–∞–љ–љ–Њ–є —Б—Б—Л–ї–Ї–Є –≤ html-–Ї–Њ–і–µ:
<a title="–Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П-–Ї–Њ—В–Њ—А—Г—О-–≤–Є–і–Є—В-–њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М-–њ—А–Є-–љ–∞–≤–µ–і–µ–љ–Є–Є-–Ї—Г—А—Б–Њ—А–∞-–Љ—Л—И–Є-–љ–∞-—Б—Б—Л–ї–Ї—Г" href="–∞–і—А–µ—Б-—Б—В—А–∞–љ–Є—Ж—Л-–љ–∞-–Ї–Њ—В–Њ—А—Г—О-—Б—Б—Л–ї–∞–µ—В—Б—П-—Б—Б—Л–ї–Ї–∞">–∞–љ–Ї–Њ—А</a>
–Ч–і–µ—Б—М:
Title – –∞—В—А–Є–±—Г—В, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Њ—В–Њ–±—А–∞–Ј–Є—В—М —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Ї—Г—А—Б–Њ—А–∞ –Љ—Л—И–Є.
–Р–љ–Ї–Њ—А – —Н—В–Њ —В–µ–Ї—Б—В —Б–∞–Љ–Њ–є —Б—Б—Л–ї–Ї–Є, –Ї–Њ—В–Њ—А—Г—О –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –≤–Є–і–Є—В –≤ —В–µ–Ї—Б—В–µ —Б—В—А–∞–љ–Є—Ж—Л. –≠—В–Њ—В —В–µ–Ї—Б—В —А–∞—Б–њ–Њ–ї–∞–≥–∞–µ—В—Б—П –Љ–µ–ґ–і—Г –Њ—В–Ї—А—Л–≤–∞—О—Й–Є–Љ —В–µ–≥–Њ–Љ <a> –Є –Ј–∞–Ї—А—Л–≤–∞—О—Й–Є–Љ —В–µ–≥–Њ–Љ </a>. –Ю–±—Л—З–љ–Њ –∞–љ–Ї–Њ—А –њ–Њ–і—Б–≤–µ—З–Є–≤–∞–µ—В—Б—П –і—А—Г–≥–Є–Љ —Ж–≤–µ—В–Њ–Љ –љ–∞ —Б—В–∞—А–љ–Є—Ж–µ, –Ї–Њ—В–Њ—А—Г—О –њ—А–Њ—Б–Љ–∞—В—А–Є–≤–∞–µ—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М.
–°—Б—Л–ї–Ї–Є –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞–≤–∞—В—М –Є –і—А—Г–≥–Є–Љ —Б–њ–Њ—Б–Њ–±–Њ–Љ, –љ–∞–њ—А–Є–Љ–µ—А, –љ–∞–њ–Є—Б–∞–≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є —Б–Ї—А–Є–њ—В <script...>…</script>. –Э–Њ –≤ –љ–∞—Б—В–Њ—П—Й–µ–µ –≤—А–µ–Љ—П –љ–µ –≤—Б–µ –њ–Њ–Є—Б–Ї–Њ–≤–Є–Ї–Є —Г–Љ–µ—О—В «–њ–Њ–љ–Є–Љ–∞—В—М» —Б—Б—Л–ї–Ї–Є –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–љ—Л–µ —Б–њ–Њ—Б–Њ–±–Њ–Љ, –њ–Њ–Ї–∞–Ј–∞–љ–љ–Њ–Љ –≤ –њ—А–Є–Љ–µ—А–µ. –Я–Њ—Н—В–Њ–Љ—Г –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ, —З—В–Њ–±—Л —Б—Б—Л–ї–Ї–Є —Г—З–∞—Б—В–≤–Њ–≤–∞–ї–Є –≤ –њ–µ—А–µ–ї–Є–љ–Ї–Њ–≤–Ї–µ —Б–∞–є—В–∞, –ї—Г—З—И–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Б–∞–Љ—Л–є –Њ–±—Л—З–љ–Њ–є —Б–њ–Њ—Б–Њ–± –Ї–∞–Ї –≤ –њ—А–Є–Љ–µ—А–µ.
–Ю–і–љ–∞–Ї–Њ –љ–µ –≤—Б–µ–≥–і–∞ —Е–Њ—А–Њ—И–Њ, —З—В–Њ–±—Л —Б—Б—Л–ї–Ї–Є —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ—Л–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ, —Г—З–∞—Б—В–≤–Њ–≤–∞–ї–Є –≤ –њ–µ—А–µ–ї–Є–љ–Ї–Њ–≤–Ї–µ. –Я–Њ—В–Њ–Љ—Г-—З—В–Њ, —З–µ–Љ –±–Њ–ї—М—И–µ —Б—Б—Л–ї–Њ–Ї –≤–µ–і–µ—В –љ–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г —Б –і—А—Г–≥–Є—Е —Б—В—А–∞–љ–Є—Ж —В–Њ–≥–Њ –ґ–µ —Б–∞–є—В–∞, —В–µ–Љ –±–Њ–ї—М—И–µ –µ–µ –≤–µ—Б. –Т–µ—Б —Б—В—А–∞–љ–Є—Ж—Л –Њ–±—Л—З–љ–Њ –Є–Ј–Љ–µ—А—П—О—В –њ–∞—А–∞–Љ–µ—В—А–Њ–Љ PageRank (PR). –Я—А–Є —З–µ–Љ —Е–Њ—А–Њ—И–Њ —А–∞–±–Њ—В–∞–µ—В –њ—А–∞–≤–Є–ї–Њ, —З–µ–Љ –±–Њ–ї—М—И–µ –≤–µ—Б —Б—В—А–∞–љ–Є—Ж—Л, —В–µ–Љ –њ—А–Њ—Й–µ –µ–µ –њ—А–Њ–і–≤–Є–љ—Г—В—М –≤ –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ–∞—Е –≤—Л—И–µ –Ї –Ґ–Ю–Я-—Г. –Т—В–Њ—А–Њ–µ –њ—А–∞–≤–Є–ї–Њ, –Ї–Њ—В–Њ—А–Њ–µ –≤–∞–ґ–љ–Њ –Ј–љ–∞—В—М: –Ї–∞–ґ–і–∞—П —Б—В—А–∞–љ–Є—Ж–∞ —Б–∞–є—В–∞ –њ–µ—А–µ–і–∞–µ—В —Б–≤–Њ–є –≤–µ—Б —Б –љ–µ–Ї–Њ—В–Њ—А—Л–Љ –Ї–Њ—Н—Д—Д–Є—Ж–Є–µ–љ—В–Њ–Љ –Ј–∞—В—Г—Е–∞–љ–Є—П (–Њ–±—Л—З–љ–Њ 0,75 –Є–Ј 1) –≤—Б–µ–Љ —Б—В—А–∞–љ–Є—Ж–∞–Љ, –љ–∞ –Ї–Њ—В–Њ—А—Л–µ –Њ–љ–∞ —Б—Б—Л–ї–∞–µ—В—Б—П. –Я–Њ—Н—В–Њ–Љ—Г —З–µ–Љ –Љ–µ–љ—М—И–µ —Б—Б—Л–ї–Њ–Ї —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ, —В–µ–Љ –±–Њ–ї—М—И–Є–є –≤–µ—Б –њ–Њ–ї—Г—З–∞–µ—В –Ї–∞–ґ–і–∞—П –Є–Ј —Б—В—А–∞–љ–Є—Ж, –љ–∞ –Ї–Њ—В–Њ—А—Л–µ —Б—Б—Л–ї–∞–µ—В—Б—П —В–µ–Ї—Г—Й–∞—П —Б—В—А–∞–љ–Є—Ж–∞. –Э–µ–Ї–Њ—В–Њ—А—Л–µ —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ —Б–∞–є—В–µ –љ–µ—В —Б–Љ—Л—Б–ї–∞ –њ—А–Њ–і–≤–Є–≥–∞—В—М, –њ–Њ—Н—В–Њ–Љ—Г —В–∞–Ї –ґ–µ –±–µ—Б—Б–Љ—Л—Б–ї–µ–љ–љ–Њ –њ–µ—А–µ–і–∞–≤–∞—В—М –Є–Љ –ї–Є—И–љ–Є–є –≤–µ—Б, —А–∞—Б—Е–Њ–і—Г—П –µ–≥–Њ –Є —В–µ–Љ —Б–∞–Љ—Л–Љ –љ–µ–і–Њ–і–∞–≤–∞—П –љ—Г–ґ–љ—Л–Љ —Б—В—А–∞–љ–Є—Ж–∞–Љ. –Э–∞–њ—А–Є–Љ–µ—А, —Б—Б—Л–ї–Ї–Є, –Ї–Њ—В–Њ—А—Л–µ –≤–µ–і—Г—В –љ–∞ —Б–ї—Г–ґ–µ–±–љ—Л–µ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞, —В–∞–Ї–Є–µ –Ї–∞–Ї –Ї–Њ–љ—В–∞–Ї—В—Л, –љ—Г–ґ–љ—Л –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О. –Я—А–Є—З–µ–Љ —З–∞—Й–µ –≤—Б–µ–≥–Њ —Б—Б—Л–ї–Ї—Г –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –Ї–Њ–љ—В–∞–Ї—В—Л —Б—В–∞–≤—П—В —Б –Ї–∞–ґ–і–Њ–є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞. –Ю–і–љ–∞–Ї–Њ –њ—А–Њ–і–≤–Є–≥–∞—В—М —В–∞–Ї—Г—О —Б—В—А–∞–љ–Є—Ж—Г —З–∞—И–µ –≤—Б–µ–≥–Њ –љ–µ—В –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є. –Я–Њ—Н—В–Њ–Љ—Г –Њ–љ–∞ —А–∞—Б—Е–Њ–і—Г–µ—В –ї–Є—И–љ–Є–µ —А–µ—Б—Г—А—Б—Л, –љ–∞–±–Є—А–∞—О —Б–ї–Є—И–Ї–Њ–Љ –≤—Л—Б–Њ–Ї–Є–є PageRank. –° —Н—В–Є–Љ –Љ–Њ–ґ–љ–Њ –±–Њ—А–Њ—В—М—Б—П. –Я–Њ–Є—Б–Ї–Њ–≤—Л–µ —Б–Є—Б—В–µ–Љ—Л –њ–Њ–Ј–≤–Њ–ї—П—О—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є –∞—В—А–Є–±—Г—В rel="nofollow". –Ф–∞–љ–љ—Л–є –Њ—В—А–Є–±—Г—В «–≥–Њ–≤–Њ—А–Є—В» –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ–µ – –љ–µ —Г—З–Є—В—Л–≤–∞—В—М —Б—Б—Л–ї–Ї—Г. –Я–Њ–Є—Б–Ї–Њ–≤–∞—П —Б–Є—Б—В–µ–Љ–∞ –ѓ–љ–і–µ–Ї—Б —Г—З–Є—В—Л–≤–∞–µ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є —В–µ–≥ <!--noindex-->. –Ґ–µ–Ї—Б—В –Є–і—Г—З—Й–Є–є –Љ–µ–ґ–і—Г —В–∞–Ї–Є–Љ–Є —В–µ–≥–∞–Љ–Є –љ–µ —Г—З–Є—В—Л–≤–∞–µ—В—Б—П –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ–Њ–є <!--/noindex-->.
–° —Г—З–µ—В–Њ–Љ —Б–Ї–∞–Ј–∞–љ–љ–Њ–≥–Њ –≤—Л—И–µ, –Ї–Њ—А—А–µ–Ї—В–љ–Њ –≤—Б—В–∞–≤–Є—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ –Ї–Њ–љ—В–∞–Ї—В—Л –Љ–Њ–ґ–љ–Њ —В–∞–Ї:
<!--noindex--><a rel="nofollow" title="–Ї–ї–Є–Ї–љ–Є—В–µ, —З—В–Њ–±—Л –њ–µ—А–µ–є—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –Ї–Њ–љ—В–∞–Ї—В—Л" href="/kontakty.html">–Ъ–Њ–љ—В–∞–Ї—В—Л</a><!--/noindex-->
–Х—Й–µ –Њ–і–љ–Є–Љ –њ–∞—А–∞–Љ–µ—В—А–Њ–Љ, –Ї–Њ—В–Њ—А—Л–є –Ї–Њ—Б–≤–µ–љ–љ–Њ –≤–ї–Є—П–µ—В –љ–∞ –≤–љ—Г—В—А–µ–љ–љ—О—О –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—О —Б–∞–є—В–∞, —П–≤–ї—П–µ—В—Б—П —О–Ј–∞–±–Є–ї–Є—В–Є —Б–∞–є—В–∞. –Ѓ–Ј–∞–±–Є–ї–Є—В–Є – —Г–і–Њ–±—Б—В–≤–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —Б–∞–є—В–∞. –І–µ–Љ —Г–і–Њ–±–љ–µ–є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ —Б–∞–є—В–∞, —В–µ–Љ –±–Њ–ї—М—И–µ –µ–≥–Њ –ї—О–±—П—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–Є. –Р –Ї–∞–Ї –Љ—Л –Ј–љ–∞–µ–Љ, —З—В–Њ —З–µ–Љ –±–Њ–ї—М—И–µ «–ї—О–±—П—В» —Б–∞–є—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–Є, —В–µ–Љ –ї—Г—З—И–µ –±—Г–і—Г—В –њ–Њ–≤–µ–і–µ–љ—З–µ—Б–Ї–Є–µ —Д–∞–Ї—В–Њ—А—Л —Г —Б–∞–є—В–∞, –∞ —Н—В–Њ —В–µ–Љ —Б–∞–Љ—Л–Љ –њ–Њ–≤–ї–Є—П–µ—В –њ–Њ–ї–Њ–ґ–Є—В–µ–ї—М–љ–Њ –љ–∞ –њ–Њ–Ј–Є—Ж–Є–Є —Б–∞–є—В–∞ –≤ –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ–∞—Е.
- –Ф–ї—П –Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–Є—П –≤–Њ–є–і–Є—В–µ –Є–ї–Є –Ј–∞—А–µ–≥–Є—Б—В—А–Є—А—Г–є—В–µ—Б—М