–û–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η―è –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α title –Η –Φ–Β―²–Α-―²–Β–≥–Ψ–≤ –≤ html-–Κ–Ψ–¥–Β ―¹―²―Ä–Α–Ϋ–Η―Ü –Ω―Ä–Η –≤–Ϋ―É―²―Ä–Β–Ϋ–Ϋ–Β–Ι –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η–Η ―¹–Α–Ι―²–Α
–ö–Α–Κ–Η–Β ―²–Β–≥–Η –≤–Α–Ε–Ϋ―΄ –¥–Μ―è –≤–Ϋ―É―²―Ä–Β–Ϋ–Ϋ–Β–Ι –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η–Η ―¹–Α–Ι―²–Α? –î–Μ―è –≤–Ϋ―É―²―Ä–Β–Ϋ–Ϋ–Β–Ι –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η–Η ―¹–Α–Ι―²–Α –≤–Α–Ε–Ϋ–Ψ –Ζ–Ϋ–Α―²―¨ ―¹–Μ–Β–¥―É―é―â–Η–Β ―²–Β–≥–Η:
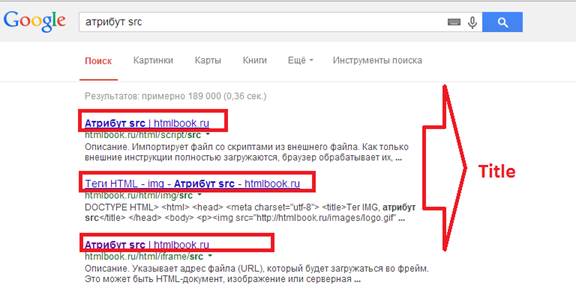
<title>–½–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ ―¹―²―Ä–Α–Ϋ–Η―Ü―΄</title> – –Ψ–¥–Η–Ϋ –Η–Ζ ―¹–Α–Φ―΄―Ö –≤–Α–Ε–Ϋ―΄―Ö ―²–Β–≥–Ψ–≤ –¥–Μ―è –≤–Ϋ―É―²―Ä–Β–Ϋ–Ϋ–Β–Ι –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η–Η ―¹–Α–Ι―²–Α. –Γ–Μ–Β–¥―É–Β―² –Ω–Ψ–Φ–Ϋ–Η―²―¨, ―΅―²–Ψ ―ç―²–Ψ―² ―²–Β–≥ –Ϋ―É–Ε–Ϋ–Ψ –Ω―Ä–Ψ–Ω–Η―¹―΄–≤–Α―²―¨ –Ψ―΅–Β–Ϋ―¨ ―²―â–Α―²–Β–Μ―¨–Ϋ–Ψ, –Η –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –≤–Κ–Μ―é―΅–Η―²―¨ –Κ–Μ―é―΅–Β–≤―΄–Β ―¹–Μ–Ψ–≤–Α, –Ω–Ψ –Κ–Ψ―²–Ψ―Ä―΄–Φ –±―É–¥–Β―² –Ω―Ä–Ψ–¥–≤–Η–≥–Α―²―¨―¹―è –¥–Α–Ϋ–Ϋ–Α―è ―¹―²―Ä–Α–Ϋ–Η―Ü–Α ―¹–Α–Ι―²–Α. –≠―²–Ψ―² ―²–Β–≥ –Ψ―²–Ψ–±―Ä–Α–Ε–Α–Β―²―¹―è –≤ –≤–Β―Ä―Ö–Ϋ–Β–Ι ―¹―²―Ä–Ψ–Κ–Β –Ψ–Κ–Ϋ–Α –±―Ä–Α―É–Ζ–Β―Ä–Α, –Α –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄–Β ―¹–Η―¹―²–Β–Φ―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―é―² –Β–≥–Ψ –¥–Μ―è –Ψ―²–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―΄ –Ω―Ä–Η ―³–Ψ―Ä–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Η ―¹–Ϋ–Η–Ω–Ω–Β―²–Α –¥–Μ―è ―¹―²―Ä–Α–Ϋ–Η―Ü―΄, ―É―΅–Α―¹―²–≤―É―é―â–Β–Ι –≤ ―Ä–Β–Ζ―É–Μ―¨―²–Α―²–Α―Ö –Ω–Ψ–Η―¹–Κ–Α (―¹–Φ. ―Ä–Η―¹―É–Ϋ–Ψ–Κ).
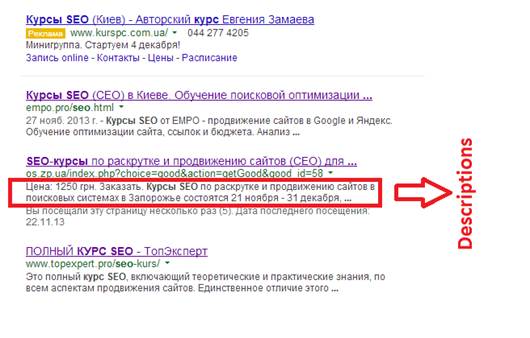
<meta name="description" content="–ö―Ä–Α―²–Κ–Ψ–Β –Ψ–Ω–Η―¹–Α–Ϋ–Η–Β ―¹―²―Ä–Α–Ϋ–Η―Ü―΄"> – –¥–Α–Ϋ–Ϋ―΄–Ι ―²–Β–≥, ―²–Ψ―΅–Ϋ–Β–Β, ―²–Α–Κ –Ϋ–Α–Ζ―΄–≤–Α–Β–Φ―΄–Ι, –Φ–Β―²–Α-―²–Β–≥, ―è–≤–Μ―è–Β―²―¹―è –Ϋ–Β–Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ―΄–Φ –Α―²―Ä–Η–±―É―²–Ψ–Φ, ―Ä–Α–Ζ–Φ–Β―â–Β–Ϋ–Ϋ―΄–Β –≤ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Β ―¹―²―Ä–Α–Ϋ–Η―Ü―΄ (–≤ ―¹―²―Ä―É–Κ―²―É―Ä–Β html-–¥–Ψ–Κ―É–Φ–Β–Ϋ―²–Α –Φ–Β―²–Α-―²–Β–≥–Η ―Ä–Α–Ζ–Φ–Β―â–Α―é―² –≤ ―Ä–Α–Ζ–¥–Β–Μ–Β <head>…</head>). –ù–Ψ –¥–Α–Ϋ–Ϋ―΄–Ι ―²–Β–≥ –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –Ϋ―É–Ε–Ϋ–Ψ –Ζ–Α–Ω–Ψ–Μ–Ϋ―è―²―¨, –Β―¹–Μ–Η –Ζ–Α–Ϋ–Η–Φ–Α―²―¨―¹―è –Ω―Ä–Ψ–¥–≤–Η–Ε–Β–Ϋ–Η–Β–Φ ―¹–≤–Ψ–Β–≥–Ψ ―¹–Α–Ι―²–Α –Ω–Ψ–¥ –Ω–Ψ–Η―¹–Κ–Ψ–≤―É―é ―¹–Η―¹―²–Β–Φ―É Google. –ü–Ψ―¹–Κ–Ψ–Μ―¨–Κ―É –¥–Α–Ϋ–Ϋ–Α―è –Ω–Ψ–Η―¹–Κ–Ψ–≤–Α―è ―¹–Η―¹―²–Β–Φ–Α –Φ–Ψ–Ε–Β―² –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –Ζ–Ϋ–Α―΅–Β–Ϋ–Η–Β –Α―²―Ä–Η–±―É―²–Α content="–ö―Ä–Α―²–Κ–Ψ–Β –Ψ–Ω–Η―¹–Α–Ϋ–Η–Β ―¹―²―Ä–Α–Ϋ–Η―Ü―΄" –¥–Μ―è ―³–Ψ―Ä–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è ―¹–Ϋ–Η–Ω–Ω–Β―²–Α –¥–Μ―è ―¹―²―Ä–Α–Ϋ–Η―Ü―΄, ―É―΅–Α―¹―²–≤―É―é―â–Β–Ι –≤ ―Ä–Β–Ζ―É–Μ―¨―²–Α―²–Α―Ö –Ω–Ψ–Η―¹–Κ–Α (―¹–Φ. ―Ä–Η―¹―É–Ϋ–Ψ–Κ). –ù–Ψ ―²–Ψ–Μ―¨–Κ–Ψ –≤ ―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β, –Β―¹–Μ–Η –≤ ―²–Β–Κ―¹―²–Β –Ψ–Ω–Η―¹–Α–Ϋ–Η―è ―¹―²―Ä–Α–Ϋ–Η―Ü―΄ Description –±―É–¥–Β―² –Ω―Ä–Η―¹―É―²―¹―²–≤–Ψ–≤–Α―²―¨ –Κ–Μ―é―΅–Β–≤–Α―è ―³―Ä–Α–Ζ–Α, –Κ–Ψ―²–Ψ―Ä―É―é –≤–≤–Β–Μ –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―¨ –Ω―Ä–Η –Ω–Ψ―Ä―¹–Κ–Β –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η. –ï―¹–Μ–Η –Φ–Β―²–Α-―²–Β–≥ Description –Ϋ–Β –Ω―Ä–Ψ–Ω–Η―¹–Α―²―¨ –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β, –Ω–Ψ–Η―¹–Κ–Ψ–≤–Α―è ―¹–Η―¹―²–Β–Φ–Α Google –Ω–Ψ–Κ–Α–Ε–Β―² –≤ ―¹–Ϋ–Η–Ω–Ω–Β―²–Β –Κ―É―¹–Ψ–Κ ―²–Β–Κ―¹―²–Α ―¹–Ψ ―¹―²―Ä–Α–Ϋ–Η―Ü―΄ –Ϋ–Α ―¹–≤–Ψ–Β ―É―¹–Φ–Ψ―²―Ä–Β–Ϋ–Η–Β.
<meta name="keywords" content="–ö–Μ―é―΅–Β–≤―΄–Β ―¹–Μ–Ψ–≤–Α –Η ―¹–Μ–Ψ–≤–Ψ―¹–Ψ―΅–Β―²–Α–Ϋ–Η―è ―΅–Β―Ä–Β–Ζ –Ζ–Α–Ω―è―²―É―é"> – –¥–Α–Ϋ–Ϋ―΄–Ι –Φ–Β―²–Α-―²–Β–≥ –Ω―Ä–Α–Κ―²–Η―΅–Β―¹–Κ–Η –Ϋ–Β ―É―΅–Η―²―΄–≤–Α–Β―²―¹―è –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄–Φ–Η ―¹–Η―¹―²–Β–Φ–Α–Φ–Η –≤ ―¹–≤―è–Ζ–Η ―¹ ―¹–Η–Μ―¨–Ϋ―΄–Φ –Ζ–Μ–Ψ―É–Ω–Ψ―²―Ä–Β–±–Μ–Β–Ϋ–Η–Β–Φ –Η–Φ –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Φ–Η –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―²–Ψ―Ä–Α–Φ–Η –≤ –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Ϋ―΄–Β –≥–Ψ–¥―΄ –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö –Α–Μ–≥–Ψ―Ä–Η―²–Φ–Ψ–≤. –û–¥–Ϋ–Α–Κ–Ψ –≤―¹–Β –Ε–Β –Ζ–Α–Ω–Ψ–Μ–Ϋ–Η―²―¨ –Β–≥–Ψ –±―É–¥–Β―² –Ϋ–Β –Μ–Η―à–Ϋ–Η–Φ, –Ϋ―É–Ε–Ϋ–Ψ –≤–Ω–Η―¹―΄–≤–Α―²―¨ ―²–Ψ–Μ―¨–Κ–Ψ ―¹–Α–Φ―΄–Β –Ψ―¹–Ϋ–Ψ–≤–Ϋ―΄–Β –Κ–Μ―é―΅–Β–≤―΄–Β ―¹–Μ–Ψ–≤–Α.
–ö–Α–Κ –Ω―Ä–Α–≤–Η–Μ―¨–Ϋ–Ψ –Ζ–Α–Ω–Ψ–Μ–Ϋ―è―²―¨ ―²–Β–≥ Title –Η –Φ–Β―²–Α-―²–Β–≥–Η –Η –Ϋ–Α ―΅―²–Ψ –Ψ–±―Ä–Α―â–Α―²―¨ –≤–Ϋ–Η–Φ–Α–Ϋ–Η–Β?
–ü―Ä–Η –Ζ–Α–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η–Η ―²–Β–≥–Α Title –Η –Φ–Β―²–Α-―²–Β–≥–Α Descriptions –Ϋ―É–Ε–Ϋ–Ψ –≤ –Ω–Β―Ä–≤―É―é –Ψ―΅–Β―Ä–Β–¥―¨ –Ψ–±―Ä–Α―â–Α―²―¨ –≤–Ϋ–Η–Φ–Α–Ϋ–Η–Β –Ϋ–Α –Η―Ö –Ω―Ä–Η–≤–Μ–Β–Κ–Α―²–Β–Μ―¨–Ϋ–Ψ―¹―²―¨ ―¹ ―²–Ψ―΅–Κ–Η –Ζ―Ä–Β–Ϋ–Η―è –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―è, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Η―â–Β―² –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –≤ –Η–Ϋ―²–Β―Ä–Ϋ–Β―²–Β. –€–Ϋ–Ψ–≥–Η–Β –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ–Η –Ω―Ä–Η–Ϋ–Η–Φ–Α―é―² ―Ä–Β―à–Β–Ϋ–Η–Β –Ψ –Ω–Ψ―¹–Β―â–Β–Ϋ–Η–Η ―²–Ψ–≥–Ψ –Η–Μ–Η –Η–Ϋ–Ψ–≥–Ψ ―¹–Α–Ι―²–Α –Η–Φ–Β–Ϋ–Ϋ–Ψ –Ω–Ψ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ―É –Η –Κ―Ä–Α―²–Κ–Ψ–Φ―É –Ψ–Ω–Η―¹–Α–Ϋ–Η―é ―¹―²―Ä–Α–Ϋ–Η―Ü―΄. –ü–Ψ―ç―²–Ψ–Φ―É –¥–Ψ–±–Η–≤―à–Η―¹―¨ –Ω―Ä–Η–≤–Μ–Β–Κ–Α―²–Β–Μ―¨–Ϋ–Ψ–≥–Ψ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α –Φ–Ψ–Ε–Ϋ–Ψ –Ω–Ψ–≤―΄―¹–Η―²―¨ –Κ–Ψ–Ϋ–≤–Β―Ä―¹–Η―é –Ζ–Α―Ö–Ψ–¥–Ψ–≤ –Ϋ–Α –£–Α―à ―¹–Α–Ι―² (―΅–Η―¹–Μ–Ψ –Ω–Ψ―¹–Β―²–Η―²–Β–Μ–Β–Ι –Κ–Μ–Η–Κ–Ϋ―É–≤―à–Η―Ö –Η–Φ–Β–Ϋ–Ϋ–Ψ –Ϋ–Α –£–Α―à―É ―¹―²―Ä–Α–Ϋ–Η―Ü―É –≤ –≤―΄–¥–Α―΅–Β –Κ –Ψ–±―â–Β–Φ―É ―΅–Η―¹–Μ―É –Ω–Ψ―¹–Β―²–Η―²–Β–Μ–Β–Ι, –Κ–Ψ―²–Ψ―Ä―΄–Β –≤–Η–¥–Β–Μ–Η –≤–Α―à―É ―¹―²―Ä–Α–Ϋ–Η―Ü―É –≤ –≤―΄–¥–Α―΅–Β –Ω–Ψ –Ζ–Α–Ω―Ä–Ψ―¹―É, –Κ–Ψ―²–Ψ―Ä–Ψ–Φ―É –Η―¹–Κ–Α–Μ–Η). –Δ–Β–≥ Title –Η –Φ–Β―²–Α-―²–Β–≥–Η –¥–Ψ–Μ–Ε–Ϋ―΄ –±―΄―²―¨ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Φ–Η –≤ –Ω―Ä–Β–¥–Β–Μ–Α―Ö –≤―¹–Β–≥–Ψ ―¹–Α–Ι―²–Α –¥–Μ―è –Κ–Α–Ε–¥–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü―΄ (―².–Β. –Ϋ–Β –¥–Ψ–Ω―É―¹―²–Η–Φ–Ψ –¥―É–±–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Ζ–Ϋ–Α―΅–Β–Ϋ–Η–Ι –¥–Α–Ϋ–Ϋ―΄―Ö –Α―²―Ä–Η–±―É―²–Ψ–≤ –Ϋ–Α ―Ä–Α–Ζ–Ϋ―΄―Ö ―¹―²―Ä–Α–Ϋ–Η―Ü–Α―Ö ―¹–Α–Ι―²–Α). –ù–Β –¥–Ψ–Ω―É―¹―²–Η–Φ–Ψ –Κ–Ψ–Ω–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤ ―¹ –¥―Ä―É–≥–Η―Ö ―¹–Α–Ι―²–Ψ–≤, –Ψ–Ϋ–Η –¥–Ψ–Μ–Ε–Ϋ―΄ –±―΄―²―¨ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄. –¦–Ψ–≥–Η―΅–Ϋ–Ψ –Ω―Ä–Ψ–Ω–Η―¹–Α―²―¨ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –Κ–Ψ–Φ–Ω–Α–Ϋ–Η–Η –≤ ―²–Β–≥ Title –Η –Φ–Β―²–Α-―²–Β–≥–Η, –Β―¹–Μ–Η ―¹–Α–Ι―² –Κ–Ψ–Φ–Ω–Α–Ϋ–Η–Η. –ï―¹–Μ–Η ―¹–Α–Ι―² –Ω―Ä–Η–≤―è–Ζ–Α–Ϋ –Κ –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Ϋ–Ψ–Φ―É ―Ä–Β–≥–Η–Ψ–Ϋ―É, ―²–Α–Κ –Ε–Β –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ ―¹–¥–Β–Μ–Α―²―¨ ―²–Α–Κ―É―é –Ω―Ä–Η–≤―è–Ζ–Κ―É –≤ ―²–Β–≥–Β Title –Η Descriptions.
–ü―Ä–Η –Ζ–Α–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η–Η ―²–Β–≥–Α Title –±–Ψ–Μ–Β–Β –≤–Α–Ε–Ϋ―΄–Β –Κ–Μ―é―΅–Β–≤―΄–Β ―¹–Μ–Ψ–≤–Α –Ϋ―É–Ε–Ϋ–Ψ ―Ä–Α–Ζ–Φ–Β―â–Α―²―¨ –≤–Ϋ–Α―΅–Α–Μ–Β ―²–Β–Κ―¹―²–Α, –Ω–Ψ―¹–Κ–Ψ–Μ―¨–Κ―É, ―²–Α–Κ–Η–Φ –Ψ–±―Ä–Α–Ζ–Ψ–Φ, –Ψ–Ϋ–Η –±―É–¥―É―² –Η–Φ–Β―²―¨ –±–Ψ–Μ―¨―à–Η–Ι –≤–Β―¹ –≤ «–≥–Μ–Α–Ζ–Α―Ö» –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ –Η –≤–Α―à ―¹–Α–Ι―² –±―É–¥–Β―² ―Ä–Α–Ϋ–Ε–Η―Ä–Ψ–≤–Α―²―¨―¹―è –≤―΄―à–Β –Ω–Ψ –¥–Α–Ϋ–Ϋ―΄–Φ –Κ–Μ―é―΅–Α–Φ. –ö―Ä–Ψ–Φ–Β ―²–Ψ–≥–Ψ –Ε–Β–Μ–Α―²–Β–Μ―¨–Ϋ–Ψ, ―΅―²–Ψ–±―΄ –¥–Μ–Η–Ϋ–Α ―²–Β–≥–Α Title –Ϋ–Β –Ω―Ä–Β–≤―΄―à–Α–Μ–Α 120 ―¹–Η–Φ–≤–Ψ–Μ–Ψ–≤, –Α –Ψ―¹–Ϋ–Ψ–≤–Ϋ―΄–Β –Κ–Μ―é―΅–Β–≤―΄–Β –Ζ–Α–Ω―Ä–Ψ―¹―΄ –≤―Ö–Ψ–¥–Η–Μ–Η –≤ –Ω–Β―Ä–≤―΄–Β 60 ―¹–Η–Φ–≤–Ψ–Μ–Ψ–≤. –Δ–Α–Κ –Ε–Β –±―É–¥–Β―² –Ϋ–Β –Μ–Η―à–Ϋ–Η–Φ –Ψ―¹–Ϋ–Ψ–≤–Ϋ–Ψ–Β –Κ–Μ―é―΅–Β–≤–Ψ–Β ―¹–Μ–Ψ–≤–Ψ –≤–Κ–Μ―é―΅–Η―²―¨ –≤―²–Ψ―Ä–Ψ–Ι ―Ä–Α–Ζ –≤–Ψ –≤―²–Ψ―Ä–Ψ–Ι ―΅–Α―¹―²–Η –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α, –Ϋ–Ψ –≤ –¥―Ä―É–≥–Ψ–Φ –Ω–Α–¥–Β–Ε–Β (―¹–Κ–Μ–Ψ–Ϋ–Β–Ϋ–Η–Η) –Η–Μ–Η –≤ –≤–Η–¥–Β ―¹–Η–Ϋ–Ψ–Ϋ–Η–Φ–Α, –Β―¹–Μ–Η –¥–Μ―è ―¹–Η–Ϋ–Ψ–Ϋ–Η–Φ–Α –Ϋ–Β –≤―΄–¥–Β–Μ–Β–Ϋ–Α –¥―Ä―É–≥–Α―è –Ω–Ψ―¹–Α–¥–Ψ―΅–Ϋ–Α―è (―Ü–Β–Μ–Β–≤–Α―è) ―¹―²―Ä–Α–Ϋ–Η―Ü–Α ―¹–Α–Ι―²–Α.
–ü―Ä–Η –Ζ–Α–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η–Η ―²–Β–≥–Α Descriptions –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ ―É―¹–Μ–Ψ–≤–Ϋ–Ψ –¥–Β–Μ–Η―²―¨ –Β–≥–Ψ –Ϋ–Α 3 ―΅–Α―¹―²–Η. –ü–Β―Ä–≤–Α―è ―΅–Α―¹―²―¨ – –Ψ–Ω–Η―¹–Α–Ϋ–Η–Β ―¹–Α–Φ–Ψ–Ι –Ω―Ä–Ψ–±–Μ–Β–Φ―΄, –Κ–Ψ―²–Ψ―Ä―É―é –Ω–Ψ–Φ–Ψ–Ε–Β―² ―Ä–Β―à–Η―²―¨ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è –Ϋ–Α –¥–Α–Ϋ–Ϋ–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β. –£―²–Ψ―Ä–Α―è ―΅–Α―¹―²―¨ – –Ω–Ψ―è―¹–Ϋ–Β–Ϋ–Η–Β –Κ–Α–Κ –Η–Φ–Β–Ϋ–Ϋ–Ψ –¥–Α–Ϋ–Ϋ–Α―è –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è –Ω–Ψ–Φ–Ψ–Ε–Β―² ―Ä–Β―à–Η―²―¨ –Ω―Ä–Ψ–±–Μ–Β–Φ―É –Η –Κ–Α–Κ–Η–Β –Β―â–Β ―¹–Ψ–Ω―É―²―¹―²–≤―É―é―â–Η–Β –Ω―Ä–Β–Η–Φ―É―â–Β―¹―²–≤–Ψ –Η–Φ–Β―é―²―¹―è. –Δ―Ä–Β―²―¨―è ―΅–Α―¹―²―¨ – –Ω―Ä–Η–Ζ―΄–≤ –Κ –¥–Β–Ι―¹―²–≤–Η―é, –Ω–Ψ–±―É–Ε–¥–Α―é―â–Η–Ι –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―è –Κ–Μ–Η–Κ–Ϋ―É―²―¨ –Η –Ω–Β―Ä–Β–Ι―²–Η –Ϋ–Α ―¹–Α–Ι―². –ù–Α–Ω―Ä–Η–Φ–Β―Ä –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –Ψ –Α–Κ―Ü–Η–Η –Η–Μ–Η ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄―Ö ―¹–Κ–Η–¥–Κ–Α―Ö, ―Ä–Α―¹–Ω―Ä–Ψ–¥–Α–Ε–Β, –Η ―².–Ω. –†–Β–Κ–Ψ–Φ–Β–Ϋ–¥―É–Β–Φ–Α―è –¥–Μ–Η–Ϋ–Α Descriptions – 150 ―¹–Η–Φ–≤–Ψ–Μ–Ψ–≤, –Ω–Ψ―¹–Κ–Ψ–Μ―¨–Κ―É –Η–Φ–Β–Ϋ–Ϋ–Ψ ―²–Α–Κ–Ψ–Β –Κ–Ψ–Μ–Η―΅–Β―¹―²–≤–Ψ ―¹–Η–Φ–≤–Ψ–Μ–Ψ–≤ –Ω–Ψ–Η―¹–Κ–Ψ–≤–Η–Κ–Η –Ω–Ψ–Κ–Α–Ζ―΄–≤–Α―é―² –≤ ―¹–Ϋ–Η–Ω–Ω–Β―²–Β.
–ü―Ä–Η–Φ–Β―Ä –Ω―Ä–Α–≤–Η–Μ―¨–Ϋ–Ψ –Ζ–Α–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Ϋ―΄―Ö –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤ –Η –Φ–Β―²–Α-―²–Β–≥–Ψ–≤:
<title>SEO-–Κ―É―Ä―¹―΄ –Ω–Ψ ―Ä–Α―¹–Κ―Ä―É―²–Κ–Β –Η –Ω―Ä–Ψ–¥–≤–Η–Ε–Β–Ϋ–Η―é ―¹–Α–Ι―²–Ψ–≤ (–Γ–ï–û-–Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η―è) –¥–Μ―è –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ –≤ –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β</title>
<meta name="description" content="–ö―É―Ä―¹―΄ SEO –≤ –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β – –Ω―Ä–Ψ–¥–≤–Η–Ε–Β–Ϋ–Η–Β ―¹–Α–Ι―²–Ψ–≤ –≤ –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ–Α―Ö Google –Η –·–Ϋ–¥–Β–Κ―¹. –û–±―É―΅–Β–Ϋ–Η–Β –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η–Η –Η ―Ä–Α―¹–Κ―Ä―É―²–Κ–Β ―¹–Α–Ι―²–Α." />
<meta name="keywords" content="–Κ―É―Ä―¹―΄ seo, ―¹–Β–Ψ, –Ψ–±―É―΅–Β–Ϋ–Η–Β, ―Ä–Α―¹–Κ―Ä―É―²–Κ–Α ―¹–Α–Ι―²–Α, –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄–Β ―¹–Η―¹―²–Β–Φ―΄, –Ω―Ä–Ψ–¥–≤–Η–Ε–Β–Ϋ–Η–Β ―¹–Α–Ι―²–Α, –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―Ü–Η―è ―¹–Α–Ι―²–Α, –Ω–Ψ–¥ –Ζ–Α–Ω―Ä–Ψ―¹―΄ –Ω–Ψ–Η―¹–Κ–Ψ–≤–Η–Κ–Ψ–≤, google, yandex" />
–ü―Ä–Η–Φ–Β―Ä –Ω―Ä–Α–≤–Η–Μ―¨–Ϋ–Ψ –Ω―Ä–Ψ–Ω–Η―¹–Α–Ϋ–Ϋ―΄―Ö –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤ –Η –Φ–Β―²–Α-―²–Β–≥–Ψ–≤ –¥–Μ―è –Η–Ϋ―²―Ä–Ϋ–Β―²-–Φ–Α–≥–Α–Ζ–Η–Ϋ–Α:
<title>"–ù–Α–Ζ–≤–Α–Ϋ–Η–Β ―²–Ψ–≤–Α―Ä–Α". –Π–Β–Ϋ–Α, –Κ―É–Ω–Η―²―¨ "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β ―²–Ψ–≤–Α―Ä–Α" –≤ –ö–Η–Β–≤–Β, –Ξ–Α―Ä―¨–Κ–Ψ–≤–Β, –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β, –ù–Η–Κ–Ψ–Μ–Α–Β–≤–Β. "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Ω–Ψ–¥–Κ–Α―²–Β–≥–Ψ―Ä–Η–Η 1", ... "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Κ–Α―²–Β–≥–Ψ―Ä–Η–Η ": –Ψ–±–Ζ–Ψ―Ä, –Ψ―²–Ζ―΄–≤―΄, ―Ö–Α―Ä–Α–Κ―²–Β―Ä–Η―¹―²–Η–Κ–Η, –Ω―Ä–Ψ–¥–Α–Ε–Α |–Φ–Α–≥–Α–Ζ–Η–Ϋ "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Φ–Α–≥–Α–Ζ–Η–Ϋ–Α"</title>
<meta name="keywords" content=" "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β ―²–Ψ–≤–Α―Ä–Α", –Π–Β–Ϋ–Α, –Κ―É–Ω–Η―²―¨, –ö–Η–Β–≤, –Ξ–Α―Ä―¨–Κ–Ψ–≤, –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β, –ù–Η–Κ–Ψ–Μ–Α–Β–≤. "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Ω–Ψ–¥–Κ–Α―²–Β–≥–Ψ―Ä–Η–Η 1", ... "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Ω–Ψ–¥–Κ–Α―²–Β–≥–Ψ―Ä–Η–Η i" .. , "–ö–Α―²–Β–≥–Ψ―Ä–Η―è": –Ψ–±–Ζ–Ψ―Ä, –Ψ―²–Ζ―΄–≤―΄, –Ψ–Ω–Η―¹–Α–Ϋ–Η–Β, ―Ö–Α―Ä–Α–Κ―²–Β―Ä–Η―¹―²–Η–Κ–Η, –Ω―Ä–Ψ–¥–Α–Ε–Α, –Φ–Α–≥–Α–Ζ–Η–Ϋ">
<meta name="description" content="–ö―É–Ω–Η―²―¨ "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β ―²–Ψ–≤–Α―Ä–Α" –≤ –Η–Ϋ―²–Β―Ä–Ϋ–Β―²-–Φ–Α–≥–Α–Ζ–Η–Ϋ–Β "–ù–Α–Ζ–≤–Α–Ϋ–Η–Β –Φ–Α–≥–Α–Ζ–Η–Ϋ–Α". –Δ–Β–Μ: "–Δ–Β–Μ–Β―³–Ψ–Ϋ". –™–Ψ―Ä–Ψ–¥–Α –ö–Η–Β–≤, –Ξ–Α―Ä―¨–Κ–Ψ–≤, –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β, –ù–Η–Κ–Ψ–Μ–Α–Β–≤, –¥–Ψ―¹―²–Α–≤–Κ–Α "–Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –Κ–Α―²–Β–≥–Ψ―Ä–Η–Η" –Ω–Ψ –Θ–Κ―Ä–Α–Η–Ϋ–Β –ù–Ψ–≤–Ψ–Ι –Ω–Ψ―΅―²–Ψ–Ι, –≥–Α―Ä–Α–Ϋ―²–Η―è, –Μ―É―΅―à–Η–Β ―Ü–Β–Ϋ―΄. –½–Α–Κ–Α–Ε–Η ―¹–Β–Ι―΅–Α―¹ –Ω–Ψ –Α–Κ―Ü–Η–Η!">
<h1>–½–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ –Ω–Β―Ä–≤–Ψ–≥–Ψ ―É―Ä–Ψ–≤–Ϋ―è</h1> – ―¹–Α–Φ―΄–Ι –≥–Μ–Α–≤–Ϋ―΄–Ι –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β, –¥–Ψ–Μ–Ε–Β–Ϋ –Ω―Ä–Η―¹―É―²―¹―²–≤–Ψ–≤–Α―²―¨ ―Ä–Ψ–≤–Ϋ–Ψ –Ψ–¥–Η–Ϋ ―Ä–Α–Ζ –Ϋ–Α –Κ–Α–Ε–¥–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β ―¹–Α–Ι―²–Α –Η –Ϋ–Β –Ω–Ψ–≤―²–Ψ―Ä―è―²―¨ –Ϋ–Η Title, –Ϋ–Η Descriptions ―¹―²―Ä–Α–Ϋ–Η―Ü―΄. –Δ–Β–≥ H1 –Ϋ–Α –Κ–Α–Ε–¥–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β –¥–Ψ–Μ–Ε–Β–Ϋ –±―΄―²―¨ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Φ –≤ –Ω―Ä–Β–¥–Β–Μ–Α―Ö –≤―¹–Β–≥–Ψ ―¹–Α–Ι―²–Α. –î–Η–Ϋ―É –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α H1 –Ε–Β–Μ–Α―²–Β–Μ―¨–Ϋ–Ψ –¥–Β–Μ–Α―²―¨ –≤ –Ω―Ä–Β–¥–Β–Μ–Α―Ö 40–80 –Ζ–Ϋ–Α–Κ–Ψ–≤. –î–Μ―è –Ϋ–Α–Ω–Η―¹–Α–Ϋ–Η―è –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α –Φ–Ψ–Ε–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ Title ―¹―²―Ä–Α–Ϋ–Η―Ü―΄, –Ψ–¥–Ϋ–Α–Κ–Ψ –Ψ–Ϋ –¥–Ψ–Μ–Ε–Β–Ϋ –±―΄―²―¨ –±–Ψ–Μ–Β–Β –Μ–Α–Κ–Ψ–Ϋ–Η―΅–Β–Ϋ, –Ψ–Ω–Η―¹―΄–≤–Α―²―¨ ―²–Ψ–Μ―¨–Κ–Ψ –Ψ―¹–Ϋ–Ψ–≤–Ϋ―É―é ―¹―É―²―¨ –Η –Ϋ–Β ―¹–Ψ–¥–Β―Ä–Ε–Α―²―¨ –Μ–Η―à–Ϋ–Η―Ö ―¹–Μ–Ψ–≤. –Δ–Α–Κ –Ε–Β –Κ–Α–Κ –Η Title –Ϋ–Α―΅–Η–Ϋ–Α―²―¨ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ H1 –Μ―É―΅―à–Β ―¹ –Ψ―¹–Ϋ–Ψ–≤–Ϋ–Ψ–≥–Ψ –Κ–Μ―é―΅–Β–≤–Ψ–≥–Ψ ―¹–Μ–Ψ–≤–Α, –Ω–Ψ –Κ–Ψ―²–Ψ―Ä–Ψ–Φ―É ―¹―²―Ä–Α–Ϋ–Η―Ü–Α –±―É–¥–Β―² –Ω―Ä–Ψ–¥–≤–Η–≥–Α―²―¨―¹―è. –ï―¹–Μ–Η ―¹―²―Ä–Α–Ϋ–Η―Ü–Α –±―É–¥–Β―² –Ω―Ä–Ψ–¥–≤–Η–≥–Α―²―¨―¹―è –Ω–Ψ –≤―΄―¹–Ψ–Κ–Ψ―΅–Α―¹―²–Ψ―²–Ϋ–Ψ–Φ―É –Ζ–Α–Ω―Ä–Ψ―¹―É, ―²–Ψ –Ε–Β–Μ–Α―²–Β–Μ―¨–Ϋ–Ψ –≤ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Β H1 –Ω–Ψ–≤―²–Ψ―Ä–Η―²―¨ –¥–Α–Ϋ–Ϋ―΄–Ι –Ζ–Α–Ω―Ä–Ψ―¹. –ï―¹–Μ–Η –Ω–Ψ ―¹―Ä–Β–¥–Ϋ–Β―΅–Α―¹―²–Ψ―²–Ϋ–Ψ–Φ―É, ―²–Ψ – –Ψ―¹–Ϋ–Ψ–≤–Ϋ–Α―è ―΅–Α―¹―²―¨ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α H1 –¥–Ψ–Μ–Ε–Ϋ–Α ―¹–Ψ―¹―²–Ψ―è―²―¨ –Η–Ζ –Ζ–Α–Ω―Ä–Ψ―¹–Α –Μ–Η–±–Ψ ―Ö–Ψ―²―è –±―΄ –Η–Ζ –Β–≥–Ψ –Ψ―¹–Ϋ–Ψ–≤–Ϋ–Ψ–Ι ―΅–Α―¹―²–Η. –ê –Β―¹–Μ–Η –Ω–Ψ –Ϋ–Η–Ζ–Κ–Ψ―΅–Α―¹―²–Ψ―²–Ϋ–Ψ–Φ―É, ―²–Ψ –Ψ―¹–Ϋ–Ψ–≤–Ϋ–Α―è ―΅–Α―¹―²―¨ –ù–ß-–Ζ–Α–Ω―Ä–Ψ―¹–Α –¥–Ψ–Μ–Ε–Ϋ–Α –≤―Ö–Ψ–¥–Η―²―¨ –≤ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ H1.
–Δ–Β–≥–Η, –Ω―Ä–Η–Ϋ–Η–Φ–Α―é―â–Η–Β ―É―΅–Α―¹―²–Η–Β –≤ –Κ―Ä–Α―¹–Η–≤–Ψ–Φ –Η ―É–¥–Ψ–±–Ϋ–Ψ–Φ –Ψ―³–Ψ―Ä–Φ–Μ–Β–Ϋ–Η–Η (–≤–Β―Ä―¹―²–Κ–Β) ―¹―²―Ä–Α–Ϋ–Η―Ü ―¹–Α–Ι―²–Α
–Δ–Β–≥–Η <h2>–<h6> –Ω–Ψ–¥–Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Η –≤―²–Ψ―Ä–Ψ–≥–Ψ –Η –±–Ψ–Μ–Β–Β –Ϋ–Η–Ζ–Κ–Η―Ö ―É―Ä–Ψ–≤–Ϋ–Β–Ι. –ö–Ψ–≥–¥–Α –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β –Φ–Ϋ–Ψ–≥–Ψ, –Β–Β –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ ―¹―²―Ä―É–Κ―²―É―Ä–Η―Ä–Ψ–≤–Α―²―¨. –≠―²–Ψ –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ –¥–Μ―è ―É–¥–Ψ–±―¹―²–≤–Α –≤–Ψ―¹–Ω―Ä–Η―è―²–Η–Ι. –Δ–Α–Κ –Ε–Β ―¹―²―Ä―É–Κ―²―É―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ―É―é –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –±–Ψ–Μ―¨―à–Β «–Μ―é–±―è―²» –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄–Β ―¹–Η―¹―²–Β–Φ―΄. –ß–Α―â–Β –≤―¹–Β–≥–Ψ –¥–Ψ―¹―²–Α―²–Ψ―΅–Ϋ–Ψ –Ψ–≥―Ä–Α–Ϋ–Η―΅–Η―²―¨―¹―è –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Α–Φ–Η –≤―²–Ψ―Ä–Ψ–≥–Ψ ―É―Ä–Ψ–≤–Ϋ―è (―²–Β–≥ <h2>). –Δ–Α–Κ–Η―Ö –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤ –Φ–Ψ–Ε–Β―² –±―΄―²―¨ –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Ψ –Ϋ–Α ―¹―²–Α―Ä–Η―Ü–Β. –û–Ϋ–Η –Φ–Ψ–≥―É―² –±―΄―²―¨ –±–Ψ–Μ–Β–Β –¥–Μ–Η–Ϋ–Ϋ―΄–Φ–Η, ―΅–Β–Φ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ <h1> (–Ψ–±―΄―΅–Ϋ–Ψ 40–180 –Ζ–Ϋ–Α–Κ–Ψ–≤) –Η –≤–Κ–Μ―é―΅–Α―²―¨ –≤ ―¹–Β–±―è –±–Ψ–Μ―¨―à–Β–Β ―Ä–Α–Ζ–Ϋ–Ψ–Ψ–±―Ä–Α–Ζ–Η–Β –Κ–Μ―é―΅–Β–≤―΄―Ö ―¹–Μ–Ψ–≤ –Η–Ζ –ù–ß-–Ζ–Α–Ω―Ä–Ψ―¹–Ψ–≤. –Δ–Ψ –Ε–Β ―¹–Α–Φ–Ψ–Β –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Κ–Α–Ζ–Α―²―¨ –Ω―Ä–Ψ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Η –±–Ψ–Μ–Β–Β –Ϋ–Η–Ζ–Κ–Η―Ö ―É―Ä–Ψ–≤–Ϋ–Β–Ι. –û–¥–Ϋ–Α–Κ–Ψ ―¹–Μ–Β–¥―É–Β―² –Η–Φ–Β―²―¨ –≤ –≤–Η–¥―É, ―΅―²–Ψ –Ω–Ψ–¥ –Κ–Α–Ε–¥―΄–Φ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–Φ –¥–Ψ–Μ–Ε–Β–Ϋ –Η–¥―²–Η –±–Μ–Ψ–Κ ―²–Β–Κ―¹―²–Α. –ü–Ψ–¥–Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤ –Η–¥―É―â–Η―Ö –¥―Ä―É–≥ –Ζ–Α –¥―Ä―É–≥–Ψ–Φ –±–Β–Ζ ―²–Β–Κ―¹―²–Α –Ϋ–Α ―¹―²–Α–Ϋ–Η―Ü–Α―Ö –±―΄―²―¨ –Ϋ–Β –¥–Ψ–Μ–Ε–Ϋ–Ψ.
–ü―Ä–Η–Φ–Β―Ä―΄ –Ω–Ψ–¥–Ζ–Α–≥–Ψ–Μ–Ψ–≤–Κ–Ψ–≤:
<h2>–î–Μ―è –Κ–Ψ–≥–Ψ –Ω―Ä–Β–¥–Ϋ–Α–Ζ–Ϋ–Α―΅–Β–Ϋ―΄ –Γ–ï–û-–Κ―É―Ä―¹―΄ –≤ –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β?</h2>
<h3>SEO-–Κ―É―Ä―¹―΄ –¥–Μ―è –≤–Μ–Α–¥–Β–Μ―¨―Ü–Β–≤ –±–Η–Ζ–Ϋ–Β―¹–Α?</h3>
<h3>SEO-–Κ―É―Ä―¹―΄ –¥–Μ―è –±–Μ–Ψ–≥–≥–Β―Ä–Ψ–≤, –Κ–Ψ―²–Ψ―Ä―΄–Β ―Ö–Ψ―²―è―² –Ϋ–Α―É―΅–Η―²―¨―¹―è –Ζ–Α―Ä–Α–±–Α―²―΄–≤–Α―²―¨ –Ϋ–Α ―¹–Α–Ι―²–Α―Ö?</h3>
<h3>SEO-–Κ―É―Ä―¹―΄ –¥–Μ―è ―²–Β―Ö, –Κ―²–Ψ ―Ö–Ψ―΅–Β―² ―Ä–Α–±–Ψ―²–Α―²―¨ –≤ –Ψ–±–Μ–Α―¹―²–Η ―¹–Ψ–Ζ–¥–Α–Ϋ–Η―è –Η ―Ä–Α―¹–Κ―Ä―É―²–Κ–Η ―¹–Α–Ι―²–Ψ–≤ –≤ –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ–Α―Ö?</h3>
<h2>–ß–Β–Φ―É –£–Α―¹ –Ϋ–Α―É―΅–Α―² –Ϋ–Α SEO-–Κ―É―Ä―¹–Α―Ö –≤ –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β? </h2>
<h2>–ö–Ψ–≥–¥–Α –Ω–Μ–Α–Ϋ–Η―Ä―É–Β―²―¹―è –Ω―Ä–Ψ–≤–Β–¥–Β–Ϋ–Η–Β –Κ―É―Ä―¹–Ψ–≤ ―¹–Β–Ψ –≤ –½–Α–Ω–Ψ―Ä–Ψ–Ε―¨–Β? </h2>
–Δ–Β–≥ <strong> –¥–Μ―è –≤―΄–¥–Β–Μ–Β–Ϋ–Η―è ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―²–Β–Κ―¹―²–Α –Ε–Η―Ä–Ϋ―΄–Φ. –û–¥–Ϋ–Ψ –≤―Ä–Β–Φ―è –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―²–Ψ―Ä―΄ –Ϋ–Α―΅–Α–Μ–Η ―¹–Η–Μ―¨–Ϋ–Ψ –Ζ–Μ–Ψ―É–Ω–Ψ―²―Ä–Β–±–Μ―è―²―¨ –¥–Α–Ϋ–Ϋ―΄―Ö ―²–Β–≥–Ψ–Φ, –≤―΄–¥–Β–Μ―è―è –Ε–Η―Ä–Ϋ―΄–Φ –≤―¹–Β –Κ–Μ―é―΅–Β–≤―΄–Β ―¹–Μ–Ψ–≤–Α –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―΄. –Γ–Β–Ι―΅–Α―¹ ―²–Α–Κ–Ψ–Β –Ω–Ψ–≤–Β–¥–Β–Ϋ–Η–Β –Ψ–Ω―²–Η–Φ–Η–Ζ–Α―²–Ψ―Ä–Ψ–≤ –Ϋ–Β –¥–Ψ–Ω―É―¹―²–Η–Φ–Ψ, –Ζ–Α ―²–Α–Κ–Ψ–Β –Φ–Ψ–Ε–Ϋ–Ψ –¥–Α–Ε–Β –Ω–Ψ–Μ―É―΅–Η―²―¨ ―¹–Α–Ϋ–Κ―Ü–Η–Η –Ψ―² –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ. –£―΄–¥–Β–Μ―è―²―¨ –Ε–Η―Ä–Ϋ―΄–Φ –Ϋ―É–Ε–Ϋ–Ψ –¥–Μ―è ―΅–Η―²–Α―²–Β–Μ―è, ―ç―²–Ψ –Ω–Ψ–Φ–Ψ–≥–Α–Β―² –≤–Ψ―¹–Ω―Ä–Η–Ϋ–Η–Φ–Α―²―¨ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é. –ù–Α–Ω―Ä–Η–Φ–Β―Ä ―΅–Η―²–Α–Ι ―²–Β–Κ―¹―² –Ω–Ψ –¥–Η–Α–≥–Ψ–Ϋ–Α–Μ–Η –Μ–Β–≥―΅–Β –Ϋ–Α–Ι―²–Η –Ϋ―É–Ε–Ϋ―΄–Ι –Κ―É―¹–Ψ–Κ ―²–Β–Κ―¹―²–Α –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β ―¹–Α–Ι―²–Α, –Β―¹–Μ–Η ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â–Η–Β ―³―Ä–Α–Ζ―΄ –±―É–¥―É―² –≤―΄–¥–Β–Μ–Β–Ϋ―΄ –Ε–Η―Ä–Ϋ―΄–Φ. –™–Μ–Α–≤–Ϋ–Ψ–Β –Ϋ–Β –Ζ–Μ–Ψ―É–Ω–Ψ―²―Ä–Β–±–Μ―è―²―¨ –¥–Α–Ϋ–Ϋ―΄–Φ ―²–Β–≥–Ψ–Φ –Η –Ϋ–Β –≤―΄–¥–Β–Μ―è―²―¨ –Ε–Η―Ä–Ϋ―΄–Φ –≤―¹–Β –Ω–Ψ–¥―Ä―è–¥.
<strong>―²–Β–Κ―¹―² –≤―΄–¥–Β–Μ–Β–Ϋ–Ϋ―΄–Ι –Ε–Η―Ä–Ϋ―΄–Φ</strong>
–ö―É―Ä―¹–Η–≤. –Ξ–Ψ―Ä–Ψ―à–Ψ –Ψ―²―³–Ψ―Ä–Φ–Α―²–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ–Α―è –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β, –Ω–Ψ –Φ–Ϋ–Β–Ϋ–Η―é –Φ–Ϋ–Ψ–≥–Η―Ö –Μ―é–¥–Β–Ι, –Α ―²–Α–Κ –Ε–Β –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ, –¥–Ψ–Μ–Ε–Ϋ–Α ―¹–Ψ–¥–Β―Ä–Ε–Α―²―¨ –≤―΄–¥–Β–Μ–Β–Ϋ–Η―è –Κ―É―Ä―¹–Η–≤–Ψ–Φ:
<em>―²–Β–Κ―¹―² –≤―΄–¥–Β–Μ–Β–Ϋ–Ϋ―΄–Ι –Κ―É―Ä―¹–Η–≤–Ψ–Φ</em>
–Π–≤–Β―² ―²–Β–Κ―¹―²–Α. –Δ–Α–Κ –Ε–Β –Ϋ–Β –Μ–Η―à–Ϋ–Η–Φ –±―É–¥–Β―² –≤–Α–Ε–Ϋ―É―é –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è –≤―΄–¥–Β–Μ―è―²―¨ ―Ü–≤–Β―²–Ψ–Φ (–Ψ–±―΄―΅–Ϋ–Ψ ―Ü–≤–Β―² –Ζ–Α–¥–Α―é―² ―²–Β–≥–Ψ–Φ:
<span class="colortext">–≠―²–Ψ―² ―²–Β–Κ―¹―² –±―É–¥–Β―² –¥―Ä―É–≥–Η–Φ ―Ü–≤–Β―²–Ψ–Φ</span>
–ê ―¹–Α–Φ ―Ü–≤–Β―² –≤―΄–Ϋ–Ψ―¹―è―² –≤ ―²–Α–±–Μ–Η―Ü―É ―¹―²–Η–Μ–Β–Ι ―²–Α–Κ:
.colortext {color: green;}
–ù–Α–Μ–Η―΅–Η–Β ―¹–Ω–Η―¹–Κ–Α. –ü–Ψ–Η―¹–Κ–Ψ–≤–Η–Κ–Η «–Μ―é–±―è―²», –Κ–Ψ–≥–¥–Α –≤ ―²–Β–Κ―¹―²–Β –Ω―Ä–Η―¹―É―²―¹―²–≤―É–Β―² –Φ–Α―Ä–Κ–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ―΄–Ι –Μ–Η–±–Ψ –Ϋ―É–Φ–Β―Ä–Ψ–≤–Α–Ϋ–Ϋ―΄–Ι ―¹–Ω–Η―¹–Ψ–Κ. –Δ–Α–Κ–Η ―¹–Ω–Η―¹–Κ–Η –Ψ―³–Ψ―Ä–Φ–Μ―è―é―²―¹―è ―²–Β–≥–Α–Φ–Η <ul>, <ol> –Η <li>.
–ù–Α–Μ–Η―΅–Η–Β ―²–Α–±–Μ–Η―Ü―΄. –Δ–Α–±–Μ–Η―Ü―΄ ―²–Α–Κ –Ε–Β ―Ö–Ψ―Ä–Ψ―à–Ψ ―Ä–Α―¹–Ω–Ψ–Μ–Α–≥–Α―²―¨ –≤ ―²–Β–Κ―¹―²–Β ―¹―²–Α―²–Β–Ι. –û―³–Ψ―Ä–Φ–Μ―è―²―¨―¹―è ―²–Α–±–Μ–Η―Ü―΄ ―²–Β–≥–Α–Φ–Η <table>, <tr>, <td>.
–ù–Α–Μ–Η―΅–Η–Β –Κ–Α―Ä―²–Η–Ϋ–Ψ–Κ. –î–Μ―è –¥–Ψ–±–Α–≤–Μ–Β–Ϋ–Η―è –Κ–Α―Ä―²–Η–Ϋ–Κ–Η –≤ ―²–Β–Κ―¹―² –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è ―²–Β–≥:
<img alt="–Α―²―Ä–Η–±―É―²-―É―΅–Η―²―΄–≤–Α–Β―²―¹―è-–Ω–Ψ–Η―¹–Κ–Ψ–≤–Η–Κ–Α–Φ–Η" title="–Α―²―Ä–Η–±―É―²-–≤–Η–¥–Β–Ϋ-–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―é-–Ω―Ä–Η-–Ϋ–Α–≤–Β–¥–Β–Ϋ–Η–Η-–Κ―É―Ä―¹–Ψ―Ä–Α-–Φ―΄―à–Η" src="–Ω―É―²―¨-–Κ-–Κ–Α―Ä―²–Η–Ϋ–Κ–Β ">
–Ξ–Ψ―²―è –±―΄ –Ψ–¥–Ϋ–Α –Κ–Α―Ä―²–Η–Ϋ–Κ–Α –¥–Ψ–Μ–Ε–Ϋ–Α –Ω―Ä–Η―¹―É―²―¹―²–≤–Ψ–≤–Α―²―¨ –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü–Β, –Ω―Ä–Η―΅–Β–Φ –Ε–Β–Μ–Α―²–Β–Μ―¨–Ϋ–Ψ, ―΅―²–Ψ–±―΄ –Ψ–Ϋ–Α –Ω―Ä–Η―¹―É―²―¹―²–≤–Ψ–≤–Α–Μ–Α ―²–Ψ–Μ―¨–Κ–Ψ –Ϋ–Α –¥–Α–Ϋ–Ϋ–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β ―¹–Α–Ι―²–Α –Η –±―΄–Μ–Α ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ–Ψ–Ι –≤ –Ω―Ä–Β–¥–Β–Μ–Α―Ö –Η–Ϋ―²–Β―Ä–Ϋ–Β―²–Α. –ß―É―²―¨ –Ω–Ψ–Ζ–Ε–Β –Φ―΄ –Β―â–Β –≤–Β―Ä–Ϋ–Β–Φ―¹―è –Κ –≤–Ψ–Ω―Ä–Ψ―¹―É – –Κ–Α–Κ –Ω―Ä–Α–≤–Η–Μ―¨–Ϋ–Ψ –Ψ―³–Ψ―Ä–Φ–Μ―è―²―¨ –Κ–Α―Ä―²–Η–Ϋ–Κ–Η.
- –î–Μ―è –Κ–Ψ–Φ–Φ–Β–Ϋ―²–Η―Ä–Ψ–≤–Α–Ϋ–Η―è –≤–Ψ–Ι–¥–Η―²–Β –Η–Μ–Η –Ζ–Α―Ä–Β–≥–Η―¹―²―Ä–Η―Ä―É–Ι―²–Β―¹―¨