–І—В–Њ —В–∞–Ї–Њ–µ –≤–љ—Г—В—А–µ–љ–љ—П—П –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—П —Б–∞–є—В–∞
–Т–µ–±–Љ–∞—Б—В–µ—А–∞! –Ф–µ–ї–∞–є—В–µ —Б–∞–є—В—Л –і–ї—П –ї—О–і–µ–є, –∞ –љ–µ –і–ї—П –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е –Љ–∞—И–Є–љ, –≥–ї–∞—Б—П—В —А—Г–Ї–Њ–≤–Њ–і–Є—В–µ–ї–Є –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ –Є –Њ–њ—Л—В–љ—Л–µ —Б–µ–Њ-–Њ–њ—В–Є–Љ–Є–Ј–∞—В–Њ—А—Л. –Ґ–∞ —З—В–Њ –і–µ–ї–∞–є—В–µ —Б–≤–Њ–Є —Б–∞–є—В—Л —Е–Њ—А–Њ—И–Њ, —Н—В–Њ –Є –±—Г–і–µ—В –Ј–∞–ї–Њ–≥–Њ–Љ –Т–∞—И–µ–≥–Њ —Г—Б–њ–µ—Е–∞!
–Ъ–∞–Ї –≤–љ—Г—В—А–µ–љ–љ—П—П –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—П —Б–∞–є—В–∞ –≤–ї–Є—П–µ—В –љ–∞ –њ–Њ—Б–µ—Й–∞–µ–Љ–Њ—Б—В—М –Є–Ј –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ
–Т–љ—Г—В—А–µ–љ–љ—П—П –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—П —Б–∞–є—В–∞ – —Н—В–Њ —А–∞–±–Њ—В–∞ —Б–Њ –≤—Б–µ–Љ –µ–≥–Њ —Б–Њ–і–µ—А–ґ–Є–Љ—Л–Љ. –Я—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ, –љ–∞–њ–Њ–ї–љ–µ–љ–Є—П —Б—В—А–∞–љ–Є—Ж —Б–∞–є—В–∞ –Ї–∞—З–µ—Б—В–≤–µ–љ–љ–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–µ–є (–Ї–Њ–љ—В–µ–љ—В–Њ–Љ). –Ч–∞—В–µ–Љ —А–∞–±–Њ—В–∞ —Б–Њ —Б–ї—Г–ґ–µ–±–љ–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–µ–є –љ–∞ –Ї–∞–ґ–і–Њ–є —Б—В—А–∞–љ–Є—Ж–µ – —Н—В–Њ —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–µ —В–µ–≥–Є –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ–љ—Л–µ –і–ї—П –Њ–њ–Є—Б–∞–љ–Є—П –Ї–∞–ґ–і–Њ–є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞ (–Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї, –Ї–Њ—А–Њ—В–Ї–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ, –Ї–ї—О—З–µ–≤—Л–µ —Б–ї–Њ–≤–∞). –Я–Њ–Є—Б–Ї–Њ–≤—Л–µ —Б–Є—Б—В–µ–Љ—Л —Г—З–Є—В—Л–≤–∞—О—В —Н—В—Г –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О. –Ф–∞–ї–µ–µ, —Н—В–Њ —А–∞–±–Њ—В–∞ —Б–Њ —Б—В—А—Г–Ї—В—Г—А–Њ–є —Б–∞–є—В–∞, –∞ –Є–Љ–µ–љ–љ–Њ —Б –Љ–µ–љ—О –љ–∞ —Б–∞–є—В–µ –Є —Б –≤–љ—Г—В—А–µ–љ–љ–Є–Љ–Є —Б—Б—Л–ї–Ї–∞–Љ–Є, –њ–Њ–Ј–≤–Њ–ї—П—О—Й–Є–Љ–Є –њ–µ—А–µ—Е–Њ–і–Є—В—М —Б –Њ–і–љ–Њ–є —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ –і—А—Г–≥—Г—О. –Ъ –≤–љ—Г—В—А–µ–љ–љ–µ–є –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є —В–∞–Ї –ґ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Њ—В–љ–µ—Б—В–Є —В–∞–Ї–Њ–є –љ–µ–Љ–∞–ї–Њ–≤–∞–ґ–љ—Л–є –Љ–Њ–Љ–µ–љ—В, –Ї–∞–Ї –≤—Л—П–≤–ї–µ–љ–Є–µ –Є —Г—Б—В—А–∞–љ–µ–љ–Є–µ —В–µ—Е–љ–Є—З–µ—Б–Ї–Є—Е –Њ—И–Є–±–Њ–Ї –љ–∞ —Б–∞–є—В–µ. –Ъ –љ–Є–Љ –Њ—В–љ–Њ—Б—П—В—Б—П – –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—П –≤—А–µ–Љ–µ–љ–Є –Ј–∞–≥—А—Г–Ј–Ї–Є —Б—В—А–∞–љ–Є—Ж —Б–∞–є—В–∞, –Ї–Њ—А—А–µ–Ї—В–љ–∞—П –љ–∞—Б—В—А–Њ–є–Ї–∞ —Б–µ—А–≤–µ—А–∞, –і–Њ–±–∞–≤–ї–µ–љ–Є–µ —Б–ї—Г–ґ–µ–±–љ–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –њ–Њ–Є—Б–Ї–Њ–≤—Л–Љ —Б–Є—Б—В–µ–Љ–∞–Љ –≤ —Д–∞–є–ї Robots.txt –Є –љ–µ–Ї–Њ—В–Њ—А—Л–µ –і—А—Г–≥–Є–µ –і–µ–є—Б—В–≤–Є—П.
–Ъ–∞–Ї –ґ–µ –љ–∞–њ–Њ–ї–љ–Є—В—М —Б–∞–є—В –Ї–∞—З–µ—Б—В–≤–µ–љ–љ–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–µ–є? –Я–Њ—Б–Љ–Њ—В—А–Є—В–µ –љ–∞ —Б–∞–є—В—Л –њ–Њ—Е–Њ–ґ–Є–µ –њ–Њ —В–µ–Љ–∞—В–Є–Ї–µ —Б –Т–∞—И–Є–Љ, –Є –Ј–∞–љ–Є–Љ–∞—О—Й–Є–µ –ї–Є–і–Є—А—Г—О—Й–Є–µ –њ–Њ–Ј–Є—Ж–Є–Є –≤ –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ–∞—Е. –Ю—Ж–µ–љ–Є—В–µ –Є—Е –Ї–∞—З–µ—Б—В–≤–Њ –≤–Ј–≥–ї—П–і–Њ–Љ —Б–њ–µ—Ж–Є–∞–ї–Є—Б—В–∞ –≤ –і–∞–љ–љ–Њ–Љ –≤–Њ–њ—А–Њ—Б–µ. –Ъ–∞–Ї–Є–µ –Є–Ј —Н—В–Є—Е —Б–∞–є—В–Њ–≤ –љ–∞–Є–±–Њ–ї–µ–µ –њ—А–Є–Ј–љ–∞–љ—Л –Њ–±—Л—З–љ—Л–Љ–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П–Љ–Є? –С–µ—А–Є—В–µ –њ—А–Є–Љ–µ—А —Б –љ–Є—Е, –љ–Њ –љ–µ —Г–≤–ї–µ–Ї–∞–є—В–µ—Б—М, —Б—В—А–µ–Љ–Є—В–µ—Б—М —Б–і–µ–ї–∞—В—М –µ—Й–µ –ї—Г—З—И–µ, –∞ –љ–µ —В–∞–Ї –ґ–µ –Ї–∞–Ї —Н—В–Њ —Б–і–µ–ї–∞–љ–Њ —Г –љ–Є—Е. –Я–Њ–ї—Г—З–Є—В—М—Б—П —Б–і–µ–ї–∞—В—М –ї—Г—З—И–µ? –Ґ–Њ–≥–і–∞ —Г—Б–њ–µ—Е –Т–∞–Љ –≥–∞—А–∞–љ—В–Є—А–Њ–≤–∞–љ!
–Ю—Б–љ–Њ–≤—Л html, –Ї–Њ—В–Њ—А—Л–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–љ–∞—В—М –і–ї—П –≤–љ—Г—В—А–µ–љ–љ–µ–є –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є —Б–∞–є—В–∞
—П–Ј—Л–Ї –њ–Њ —Б–≤–Њ–µ–є —Б—Г—В–Є –љ–µ —П–≤–ї—П–µ—В—Б—П —П–Ј—Л–Ї–Њ–Љ –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є—П.. –Њ–љ —П–≤–ї—П–µ—В—Б—П —П–Ј—Л–Ї–Њ–Љ —А–∞–Ј–Љ–µ—В–Ї–Є –≥–Є–њ–µ—А—В–µ–Ї—Б—В–Њ–≤—Л—Е –і–Њ–Ї—Г–Љ–µ–љ—В–Њ–≤. –Ш–љ—Л–Љ–Є —Б–ї–Њ–≤–∞–Љ–Є –Њ–љ –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ –Т–∞—И–Є—Е —В–µ–Ї—Б—В–Њ–≤, —А–Є—Б—Г–љ–Ї–Њ–≤, —В–∞–±–ї–Є—Ж.. –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ–љ—Л—Е –і–ї—П –ґ–Є–Ј–љ–Є –≤ —Б–µ—В–Є –Ш–љ—В–µ—А–љ–µ—В. –Ч–∞—Б—В–∞–≤–Є—В—М –µ–≥–Њ –њ–Њ—Б—З–Є—В–∞—В—М, —Б–Ї–Њ–ї—М–Ї–Њ –±—Г–і–µ—В –і–≤–∞–ґ–і—Л –і–≤–∞ –љ–µ–≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, –≤ –љ–µ–Љ –љ–µ—В –ї–Њ–≥–Є—З–µ—Б–Ї–Є—Е —Д—Г–љ–Ї—Ж–Є–є, –Ј–∞—В–Њ –Ї—А–∞—Б–Є–≤–Њ –Є –≥–ї–∞–≤–љ–Њ–µ –ї–µ–≥–Ї–Њ –≤—Л–ї–Њ–ґ–Є—В—М –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ —В–Њ–Љ, —З—В–Њ –і–≤–∞–ґ–і—Л –і–≤–∞ –±—Г–і–µ—В —З–µ—В—Л—А–µ - —Н—В–Њ –Ј–∞–њ—А–Њ—Б—В–Њ. –І–Є—В–∞–µ—В—Б—П —Н—В–Њ—В —П–Ј—Л–Ї –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Ј–љ–∞–Ї–Њ–Љ—Л—Е –Т–∞–Љ –њ—А–Њ–≥—А–∞–Љ–Љ, –Є–Љ–µ–љ—Г–µ–Љ—Л—Е –±—А–∞—Г–Ј–µ—А–∞–Љ–Є (–Њ–±–Њ–Ј—А–µ–≤–∞—В–µ–ї—П–Љ–Є), –Ї–Њ—В–Њ—А—Л–µ "–Ј–љ–∞—О—В" —Б—В–∞–љ–і–∞—А—В–љ—Л–µ –Ї–Њ–Љ–∞–љ–і—Л html —П–Ј—Л–Ї–∞, –Є "–њ–µ—А–µ–ґ–µ–≤—Л–≤–∞—П" –Є—Е –≤—Л–≤–Њ–і—П—В –љ–∞ –Љ–Њ–љ–Є—В–Њ—А –Ї–Њ–Љ–њ—М—О—В–µ—А–∞ –і–Њ–Ї—Г–Љ–µ–љ—В—Л –≤ —В–Њ–Љ –≤–Є–і–µ, –≤ –Ї–Њ—В–Њ—А–Њ–Љ —Е–Њ—З–µ—В –њ—А–µ–і—Б—В–∞–≤–Є—В—М –Є—Е –≤–µ–± –Љ–∞—Б—В–µ—А - —Б–Њ—Б—В–∞–≤–Є—В–µ–ї—М –і–Њ–Ї—Г–Љ–µ–љ—В–∞.
–Ф–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —Г–Љ–µ—В—М —Е–Њ—А–Њ—И–Њ —А–∞–±–Њ—В–∞—В—М —Б —Б–∞–є—В–Њ–Љ –Є –Ї–Њ—А—А–µ–Ї—В–љ–Њ –њ—А–Њ–≤–µ—Б—В–Є –µ–≥–Њ –≤–љ—Г—В—А–µ–љ–љ—О—О –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є—О, –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–љ–∞—В—М –Њ—Б–љ–Њ–≤—Л html-–Ї–Њ–і–∞.
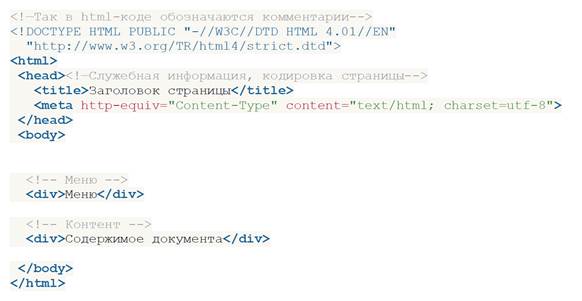
–ѓ–Ј—Л–Ї HTML (—П–Ј—Л–Ї —А–∞–Ј–Љ–µ—В–Ї–Є –≥–Є–њ–µ—А—В–µ–Ї—Б—В–Њ–≤—Л—Е –і–Њ–Ї—Г–Љ–µ–љ—В–Њ–≤) – –њ–Њ–Ј–≤–Њ–ї—П–µ—В –љ–∞—И–µ–Љ—Г –ї—О–±–Є–Љ–Њ–Љ—Г –±—А–∞—Г–Ј–µ—А—Г (Mozilla Firefox, Google Chrome, IE –Є —В.–њ.) –Њ—В–Њ–±—А–∞–ґ–∞—В—М –Ї–∞–ґ–і—Л–є —Д—А–∞–≥–Љ–µ–љ—В –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –≤ –љ—Г–ґ–љ–Њ–Љ –Љ–µ—Б—В–µ –Є –≤ –љ—Г–ґ–љ–Њ–Љ –≤–Є–і–µ. –Я–Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б–Њ –≤—Б–µ–Љ–Є –∞—Б–њ–µ–Ї—В–∞–Љ–Є –і–∞–љ–љ–Њ–≥–Њ –Ї–Њ–і–∞ –Љ–Њ–ґ–љ–Њ –љ–∞ —Б–∞–є—В–µ – http://htmlbook.ru/. –Ф–ї—П –Њ–њ—В–Є–Љ–Є–Ј–∞—В–Њ—А–Њ–≤ –≤–∞–ґ–љ–Њ –њ–Њ–љ–Є–Љ–∞—В—М, —З—В–Њ —П–Ј—Л–Ї HTML –Є–Љ–µ–µ—В –±–ї–Њ—З–љ—Г—О —Б—В—А—Г–Ї—В—Г—А—Г –Є —Б–Њ—Б—В–Њ–Є—В –Є–Ј —В–µ–≥–Њ–≤: <–љ–∞–Ј–≤–∞–љ–Є–µ_—В–µ–≥–∞ –∞—В—А–Є–±—Г—В_1=«–Ј–љ–∞—З–µ–љ–Є–µ_–∞—В—А–Є–±—Г—В–∞_1», –∞—В—А–Є–±—Г—В_2=«–Ј–љ–∞—З–µ–љ–Є–µ_–∞—В—А–Є–±—Г—В–∞_2», …, –∞—В—А–Є–±—Г—В_N=«–Ј–љ–∞—З–µ–љ–Є–µ_–∞—В—А–Є–±—Г—В–∞_N»> – –Њ—В–Ї—А—Л–≤–∞—О—Й–Є–є—Б—П —В–µ–≥ –Є </–љ–∞–Ј–≤–∞–љ–Є–µ_—В–µ–≥–∞> – –Ј–∞–Ї—А—Л–≤–∞—О—Й–Є–є—Б—П —В–µ–≥. –Ґ–Є–њ–Є—З–љ–∞—П —Б—В—А—Г–Ї—В—Г—А–∞ html-–і–Њ–Ї—Г–Љ–µ–љ—В–∞ –њ–Њ–і–Њ–±–љ–∞ —Н—В–Њ–є:
–°—В—А—Г–Ї—В—Г—А–∞ html —Б—В—А–∞–љ–Є—Ж—Л
–С–ї–Њ—З–љ—Л–µ –Ґ–µ–≥–Є
–Ґ–µ–≥ <div> – —Г–љ–Є–≤–µ—А—Б–∞–ї—М–љ—Л–є –±–ї–Њ—З–љ—Л–є —В–µ–≥, –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ–љ—Л–є –і–ї—П –≤—Л–і–µ–ї–µ–љ–Є—П —Д—А–∞–≥–Љ–µ–љ—В–∞ —Б—В—А–∞–љ–Є—Ж—Л —Б —Ж–µ–ї—М—О –Є–Ј–Љ–µ–љ–µ–љ–Є—П –µ–≥–Њ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П. –Ю–±—Л—З–љ–Њ –≤–Є–і–Њ–Љ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –±–ї–Њ–Ї–∞ —Г–њ—А–∞–≤–ї—П—О—В —З–µ—А–µ–Ј —Б—В–Є–ї–Є. –Ф–ї—П –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є –Ї–Њ–і–∞ —Б—В—А–∞–љ–Є—Ж—Л, —Б—В–Є–ї–Є –≤—Л–љ–Њ—Б—П—В –≤ –Њ—В–і–µ–ї—М–љ—Л–є —Д–∞–є–ї (–≤–љ–µ—И–љ—П—П —В–∞–±–ї–Є—Ж–∞ —Б—В–Є–ї–µ–є), –∞ –і–ї—П —В–µ–≥–∞ –і–Њ–±–∞–≤–ї—П—О—В –∞—В—А–Є–±—Г—В class=«–Є–Љ—П_–Ї–ї–∞—Б—Б–∞» –ї–Є–±–Њ id=«–Є–Љ—П_–Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞». –І—В–Њ–±—Л –љ–µ –Њ–њ–Є—Б—Л–≤–∞—В—М –Ї–∞–ґ–і—Л–є —А–∞–Ј —Б—В–Є–ї—М –≤–љ—Г—В—А–Є —В–µ–≥–∞, –Љ–Њ–ґ–љ–Њ –≤—Л–і–µ–ї–Є—В—М —Б—В–Є–ї—М –≤–Њ –≤–љ–µ—И–љ—О—О —В–∞–±–ї–Є—Ж—Г —Б—В–Є–ї–µ–є, –∞ –і–ї—П —В–µ–≥–∞ –і–Њ–±–∞–≤–Є—В—М –∞—В—А–Є–±—Г—В class –Є–ї–Є id —Б –Є–Љ–µ–љ–µ–Љ —Б–µ–ї–µ–Ї—В–Њ—А–∞.
–°–∞–Љ—Л–µ —А–∞—Б–њ—А–Њ—Б—В—А–∞–љ—С–љ–љ—Л–µ html-—В–µ–≥–Є:
- –Ґ–µ–≥ <h1> – –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї —Б—В–∞—В—М–Є –њ–µ—А–≤–Њ–≥–Њ —Г—А–Њ–≤–љ—П.
- –Ґ–µ–≥ <h2> – –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї —Б—В–∞—В—М–Є –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П.
- –Ґ–µ–≥ <h3> – <h6> – –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Є —Б—В–∞—В—М–Є —В—А–µ—В—М–µ–≥–Њ – —И–µ—Б—В–Њ–≥–Њ —Г—А–Њ–≤–љ–µ–є.
- –Ґ–µ–≥ <ol> – –љ–∞—З–∞–ї–Њ –љ—Г–Љ–µ—А–Њ–≤–∞–љ–љ–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞.
- –Ґ–µ–≥ <ul> – –љ–∞—З–∞–ї–Њ –Љ–∞—А–Ї–Є—А–Њ–≤–∞–љ–љ–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞.
- –Ґ–µ–≥ <p> –—В–µ–Ї—Б—В–Њ–≤—Л–є –∞–±–Ј–∞—Ж.
- –Ґ–µ–≥ <table> – —В–∞–±–ї–Є—Ж–∞.
–°—В–∞–љ–і–∞—А—В–љ—Л–µ –∞—В—А–Є–±—Г—В—Л:
- –Р—В—А–Є–±—Г—В title – –Њ–њ–Є—Б—Л–≤–∞–µ—В —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ —Н–ї–µ–Љ–µ–љ—В–∞ –≤ –≤–Є–і–µ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є –њ–Њ–і—Б–Ї–∞–Ј–Ї–Є –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Ї—Г—А—Б–Њ—А–∞ –Љ—Л—И–Є.
- –Р—В—А–Є–±—Г—В style – —Ж–≤–µ—В —Д–Њ–љ–∞ –ї–Є–±–Њ —И—А–Є—Д—В–∞ —Н–ї–µ–Љ–µ–љ—В–∞.
- –Р—В—А–Є–±—Г—В href – –∞—В—А–Є–±—Г—В –Ј–∞–і–∞–µ—В –∞–і—А–µ—Б —Б—В—А–∞–љ–Є—Ж—Л, –љ–∞ –Ї–Њ—В–Њ—А—Г—О –њ–Њ–њ–∞–і–µ—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ —Б—Б—Л–ї–Ї—Г.
- –Р—В—А–Є–±—Г—В rel – –љ–µ —Г—З–Є—В—Л–≤–∞–µ—В—Б—П –±—А–∞—Г–Ј–µ—А–∞–Љ–Є, –љ–Њ —Г—З–Є—В—Л–≤–∞–µ—В—Б—П –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ–Љ –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ, –≥–Њ–≤–Њ—А–Є—В –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ–µ –љ—Г–ґ–љ–Њ –Є–ї–Є –љ–µ—В —Г—З–Є—В—Л–≤–∞—В—М —Б—Б—Л–ї–Ї—Г –њ—А–Є —А–∞–љ–ґ–Є—А–Њ–≤–∞–љ–Є–Є –і–Њ–Ї—Г–Љ–µ–љ—В–Њ–≤ (–∞—В—А–Є–±—Г—В rel –Њ–±—Л—З–љ–Њ –Є–Љ–µ–µ—В —Б–Љ—Л—Б–ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Б–Њ –Ј–љ–∞—З–µ–љ–Є–µ–Љ nofollow, —В.–µ. –љ–µ —Г—З–Є—В—Л–≤–∞—В—М, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –±–µ–Ј –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –і–∞–љ–љ–Њ–≥–Њ –∞—В—А–Є–±—Г—В–∞ –≤—Б–µ —Б—Б—Л–ї–Ї–Є –Є —В–∞–Ї —Г—З–Є—В—Л–≤–∞—О—В—Б—П).
- –Р—В—А–Є–±—Г—В src – —Г–Ї–∞–Ј—Л–≤–∞–µ—В –±—А–∞—Г–Ј–µ—А—Г, –Ї–∞–Ї–Њ–є —Д–∞–є–ї –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ–Њ–і–≥—А—Г–Ј–Є—В—М –≤–Њ —Д—А–µ–є–Љ (–і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ –і–ї—П –≤—Л–≤–Њ–і–∞ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ —Б—В—А–∞–љ–Є—Ж—Л). –≠—В–Њ –Љ–Њ–ґ–µ—В –±—Л—В—М –Ї–∞—А—В–Є–љ–Ї–∞ (—В–µ–≥ <img src=…>), —Д–∞–є–ї —Б–Њ —Б—В–Є–ї–µ–Љ (—В–µ–≥ <link src=…>), —Б–Ї—А–Є–њ—В (—В–µ–≥ <script src=…) –Њ—В–і–µ–ї—М–љ–∞—П html-—Б—В—А–∞–љ–Є—Ж–∞ (<iframe src=…>).
- –Ф–ї—П –Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–Є—П –≤–Њ–є–і–Є—В–µ –Є–ї–Є –Ј–∞—А–µ–≥–Є—Б—В—А–Є—А—Г–є—В–µ—Б—М